PWEB - Pertemuan 08 - ETS
Nama: Hammuda Arsyad
NRP: 5025211146
Kelas: PWEB B
Pada pertemuan PWEB ke-8 ini dilaksanakan ETS
1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
Responsiveness dalam konteks web merujuk pada kemampuan suatu situs web untuk menyesuaikan tampilan dan fungsionalitasnya dengan baik di berbagai perangkat dan ukuran layar, seperti komputer desktop, tablet, dan ponsel. Tujuan utama dari desain web responsif adalah memastikan pengalaman pengguna yang optimal tanpa perlu mengorbankan kualitas tampilan atau fungsionalitas.
Cara membangun situs web responsif melibatkan beberapa praktik desain dan pengembangan, termasuk:
- Penggunaan CSS Media Queries:
- Menggunakan CSS (Cascading Style Sheets) media queries untuk menyesuaikan tampilan dan gaya situs sesuai dengan lebar layar perangkat. Anda dapat mengatur aturan CSS yang berbeda untuk berbagai resolusi layar.
- Fleksibilitas Layout:
- Membuat tata letak yang fleksibel dengan menggunakan unit pengukuran yang relatif, seperti persentase, daripada piksel. Ini memungkinkan elemen-elemen situs untuk beradaptasi dengan ukuran layar yang berbeda.
- Gambar Responsif:
- Menggunakan gambar-gambar yang responsif dengan mengganti gambar-gambar besar dengan versi yang lebih kecil pada perangkat berlayar kecil. Ini mengurangi waktu muat dan penggunaan bandwidth.
- Optimasi Touchscreen:
- Memastikan elemen-elemen interaktif dapat diakses dengan baik melalui layar sentuh pada perangkat mobile, termasuk menyesuaikan ukuran tombol dan elemen navigasi.
- Uji Coba pada Berbagai Perangkat:
- Melakukan pengujian situs web pada berbagai perangkat dan peramban untuk memastikan responsivitas yang konsisten.
- Mobile-First Design:
- Memulai desain situs dari perangkat mobile dan kemudian meningkatkan fungsionalitas untuk perangkat desktop. Ini memastikan situs mudah diakses di perangkat mobile, yang semakin umum digunakan.
Link website: https://h-md.github.io/pemrograman-web/pertemuan-02/
Link project: GitHub
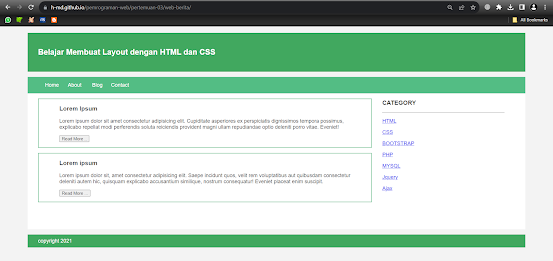
Pertemuan 3.1: Web portal berita sederhana menggunakan html dan css
Link website: https://h-md.github.io/pemrograman-web/pertemuan-03/web-berita/
Link project: GitHub
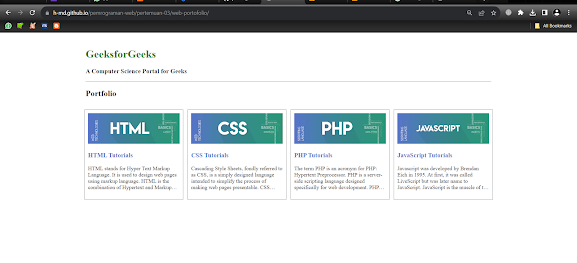
Pertemuan 3.2: Web portofolio sederhana menggunakan html dan css
Referensi: https://www.geeksforgeeks.org/how-to-create-a-portfolio-gallery-using-html-and-css/
Link website: https://h-md.github.io/pemrograman-web/pertemuan-03/web-portofolio/
Link project: GitHub
Pertemuan 4: Project-based static web development berupa website undangan pernikahan menggunakan html dan css
Full Figma : Desain Web
Development
Project Link : GitHub
Deployment Link : https://h-md.github.io/web-programming/pertemuan-04
Pertemuan 6: Web form validation menggunakan html dan javascript
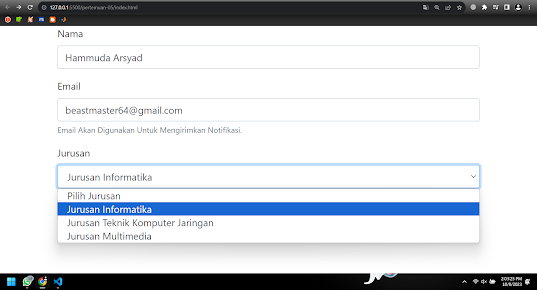
Link website: https://h-md.github.io/pemrograman-web/pertemuan-05/
Link project: GitHub
Pertemuan 7: Web Login page menggunakan bootstrap
Referensi: https://startbootstrap.com/snippets/sign-in-split
Link website: https://h-md.github.io/web-programming/pertemuan-07/
Link project: GitHub
3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website berita.
4. Implementasikan desainmu dan buat dokumentasi.
Link website: https://h-md.github.io/web-programming/pertemuan-08/ (beberapa fitur tidak bisa digunakan dikarenakan menggunakan github pages)
Link project: GitHub
5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.










Comments
Post a Comment